Browser Cache Expansion
Edgemesh® Client focuses on leveraging in-browser caching to accelerate site experiences. While web browsers have an internal cache, it is shared across all websites visited by a user. Edgemesh® Client utilizes the Cache API provided by the browser to create a dedicated cache specifically for your website. This dedicated cache ensures that returning visitors and users who navigate through multiple pages experience faster loading times by eliminating the latency of network requests.
The Cache API, available in modern browsers, allows service workers to cache network requests and provide fast responses regardless of network speed or availability. The cache stores pairs of Request and Response objects, representing HTTP requests and responses, respectively. The content of these requests and responses can be any data that can be transferred over HTTP.
How much data can be cached?
The amount of data that can be cached by Edgemesh® Client depends on the available storage on the user's device, typically ranging from a couple of hundred megabytes to potentially hundreds of gigabytes. To maintain sufficient storage availability, Edgemesh® Client uses the Storage Manager's Quota API to determine the maximum allowable cache storage size. Edgemesh® Client allocates up to 80% of the size reported by the Quota API, with a default guideline of allocating up to 16% of the device's available storage. In practice, the size of the Edgemesh® Client cache can range from 10-300MB, but for larger sites with numerous assets, it can exceed this range. When the cache nears its quota, Edgemesh® Client automatically deletes the least used assets (40% of the cache) to prevent the device's local storage from being fully exhausted. The cache adapts to the available storage capacity as the user utilizes storage for their own data.
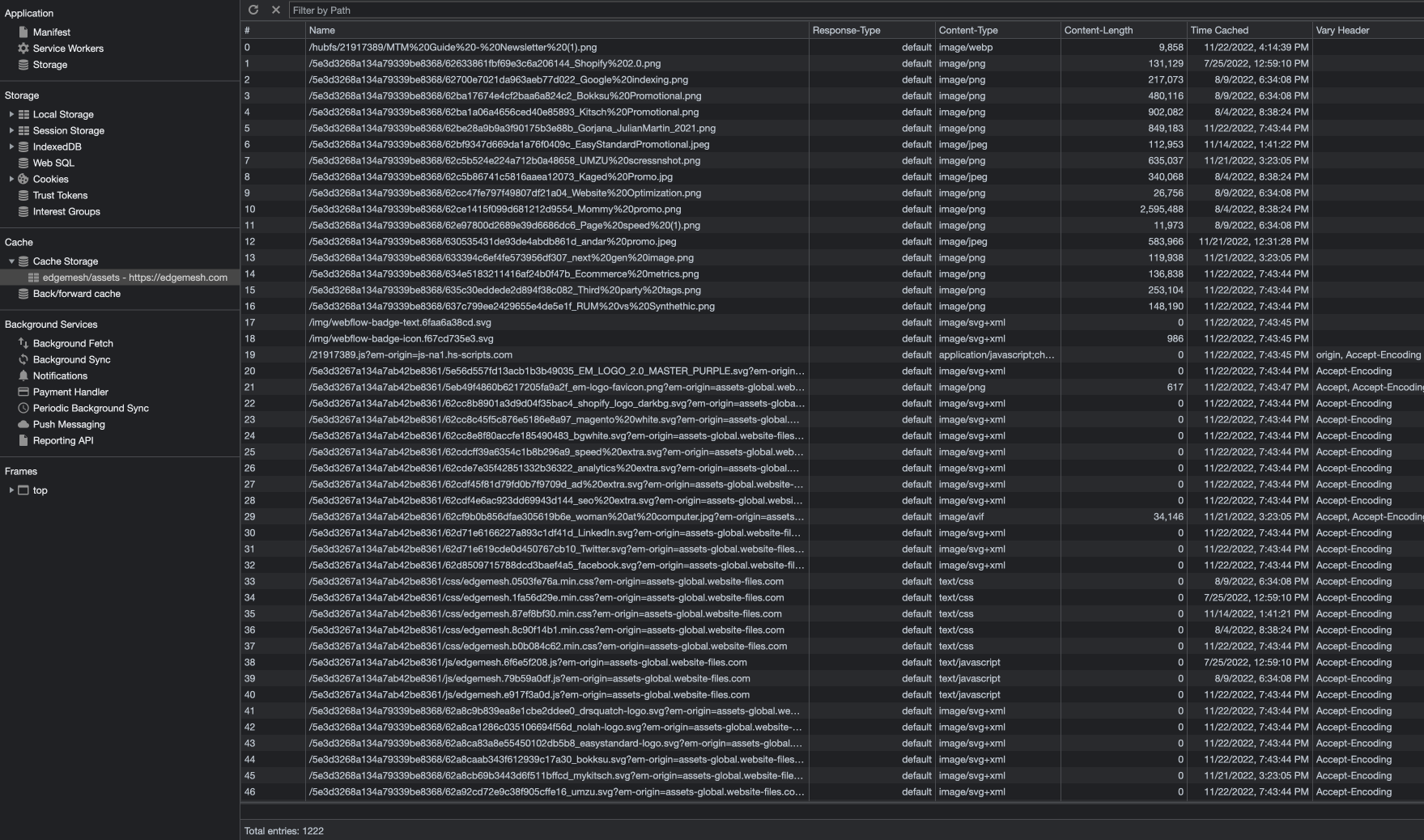
In the example below we can see an Edgemesh® cache of ~1,200 items, the vast majority of this site's assets, yet the total storage required is ~29MB.

What kind of data can be cached?
Edgemesh® Client is capable of caching all assets required to render a website. You can control which content types should be included or excluded in the client cache through the Edgemesh® portal.
How does client-side caching work?
The Edgemesh® Client functions as an in-browser proxy powered by the Service Worker API. This enables Edgemesh® to intercept and interact with network-based requests made by the browser for page rendering. The Service Worker operates as a separate thread from the browser, ensuring that it doesn't introduce additional latency to the page experience.
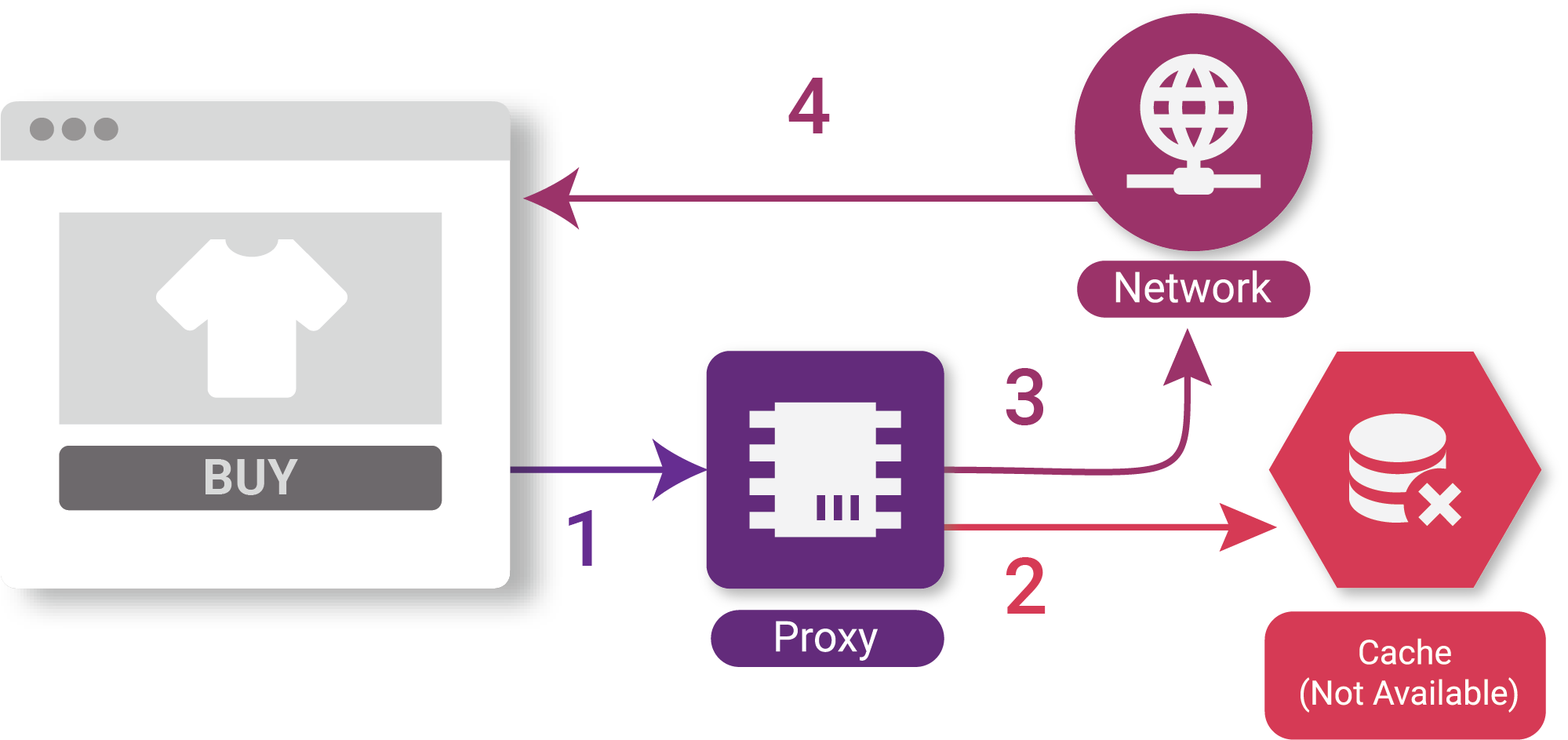
When the browser makes a GET request for a resource, such as an image, the request goes through the browser's built-in caching layers. If no matching asset is found in the cache, the request would typically be sent over the network to the server. With Edgemesh® Client enabled, the request passes through the Service Worker, which queries the dedicated cache for a faster response. If a match is found, the Edgemesh® Client returns the cached response to the browser, reducing the number of network requests. This larger cache minimizes the need for network requests before rendering the page and can even provide offline functionality. The request flow with Edgemesh® Client involves the browser generating the network request, checking the default browser cache, passing through the Edgemesh® Client's cache, and, if necessary, forwarding the request to the network. The response is returned to the browser, and the Edgemesh® Client asynchronously stores the response in the cache for future requests.

With debug logging enabled, we can observe this in action.
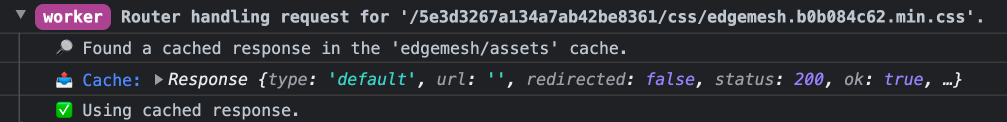
In the first example below, the browser requests a CSS file. The Service Worker code intercepts the request, looks up the asset in the edgemesh/assets cache, and returns the cached result.

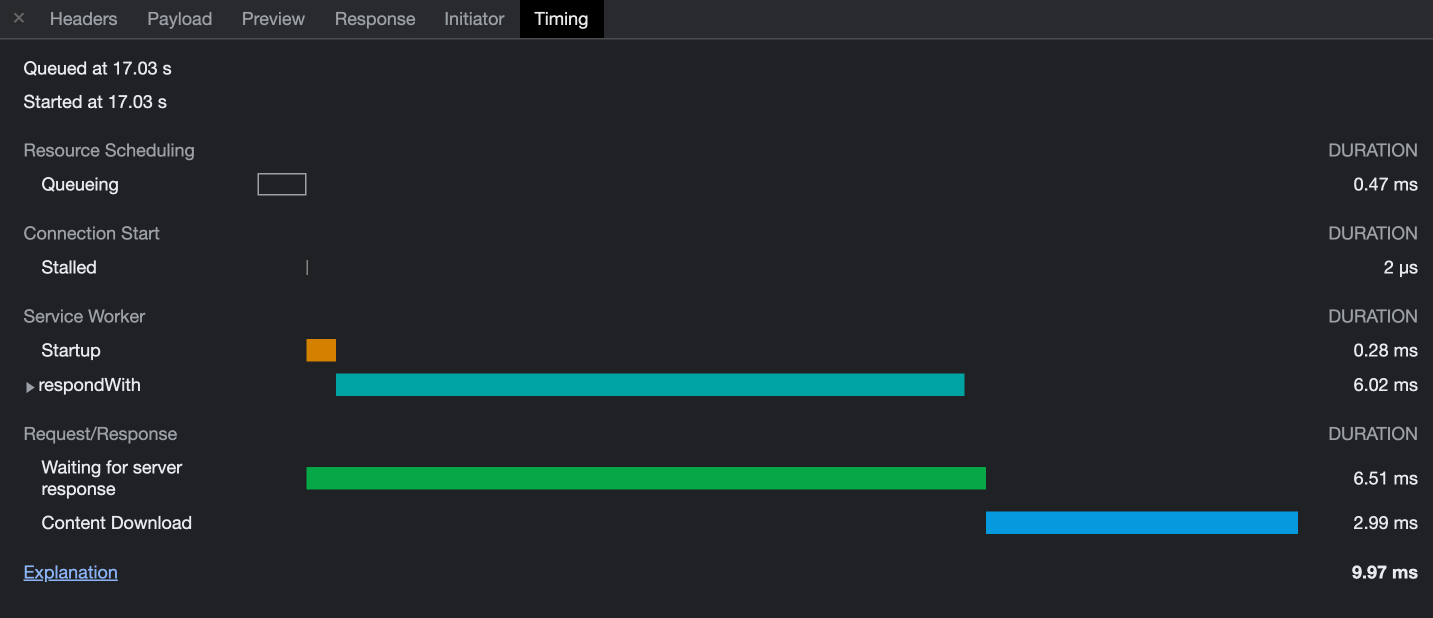
We can also see the total time taken by inspecting the timing of this specific call in the browser. In this example, the cached response was delivered to the browser in ~10 milliseconds.

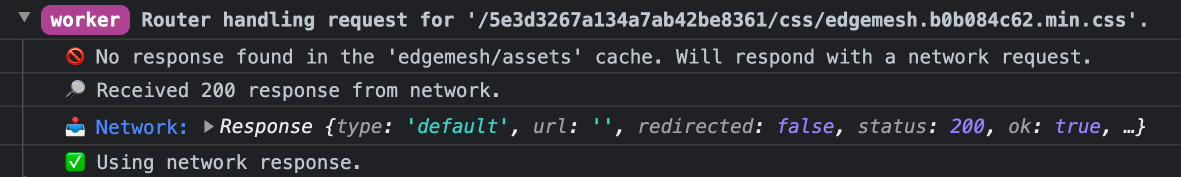
In the next example, the requested asset is intercepted - but there is no cached response in the larger dedicated cache. As such, the Edgemesh® Client then initiates the network request and returns the response to the browser.

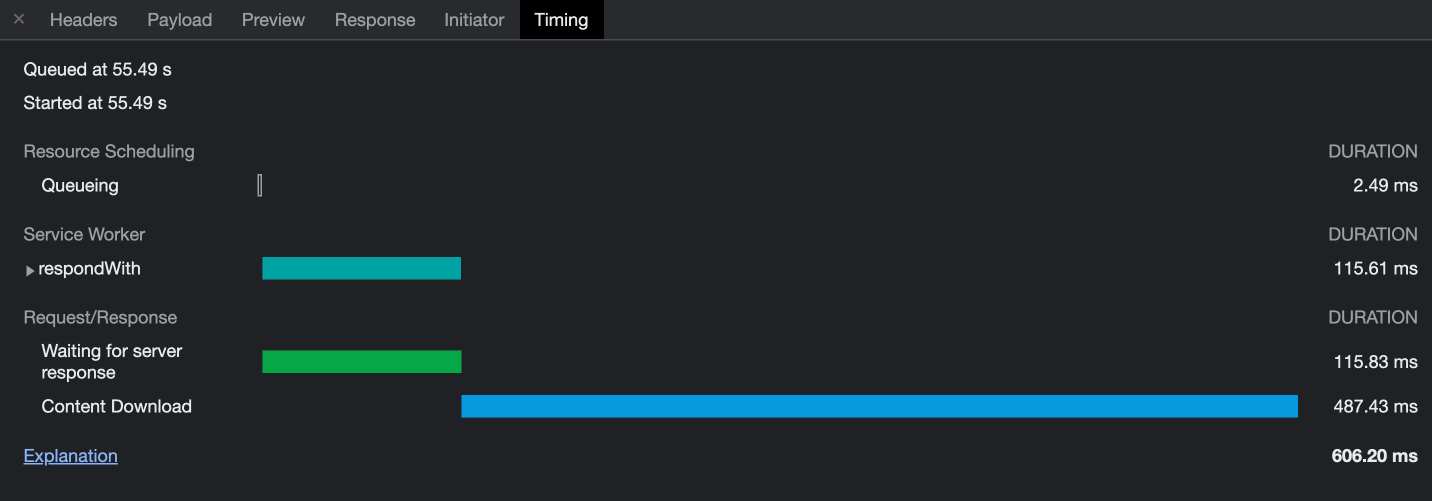
Again we can examine the total time taken by examining the timing data in the browser. Unfortunately, this asset required a network call to a remote server which took ~600 milliseconds to return the response (roughly 60x slower than the cached example).

These small improvements in efficiency compound to ensure a fast and consistent page load for visitors across devices and around the world. They are however dependent on the ability of the in-browser cache to be populated with copies of the required content. To stay "one step ahead" of the visitor, Edgemesh® Client adds the ability to pre-populate the cache with commonly requested assets via intelligent prefetching.
How to control cache TTL?
The Edgemesh® Client follows a Stale While Revalidate strategy, where the browser continuously updates its cache with the latest assets from the origin in the background. This ensures that users have a fast and up-to-date experience. The Edgemesh® Client respects certain directives of the Cache-Control header, and certain conditions prevent a response from being cached:
- The response is opaque (status code 0).
- There is no
Cache-Controlheader. - The
no-storedirective is set on theCache-Controlheader. - The
max-agevalue of theCache-Controlheader is 0. - The response returns a null body status code (204, 205, 304).
- The response returns an error or redirect status code (>299).
While it should not be necessary, the Edgemesh® Client cache can be purged manually for all devices through the Edgemesh® Portal and API. More about purging cache can be found here.
How does prefetch work?
The Edgemesh® Client includes an automated prefetching feature that prefetches links discovered in the user's viewport. If the user continues down any of those paths, they are served a freshly cached response for that page, resulting in near-instant page navigation. The prefetching feature is only enabled after the current page has completed all its network activity to avoid competing with resources needed to render the current page. As an additional layer of protection against un-favorable network conditions, the prefetch feature is automatically disabled if any of the following conditions are observed:
- The network (wifi, ethernet) has been disconnected or disabled.
- The user has the save data feature of their browser enabled.
- The user is on a slow or metered connection.