Cross-Origin Resource Sharing (CORS) Errors
When using the Edgemesh® Client, you may encounter console warnings indicating that an endpoint does not have Cross-Origin Resource Sharing (CORS) enabled. These alerts are displayed in the console and inform you that the requested resource does not have the necessary 'Access-Control-Allow-Origin' header, which is required for CORS.
Here's an example of how the alert appears in the console:
Access to fetch at 'https://thirdparty.com/no-cors.js' from origin 'https://yoursite.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
It's important to note that this CORS issue does not impact the functionality of your page. However, Edgemesh® Client alerts you about this situation because the asset in question will not be cached client-side due to the CORS restrictions.
To address this issue, you have a few options:
-
Move the Asset to Your Origin Server: One solution is to host the asset on your own origin server instead of relying on a third-party server. By serving the asset from your own server, you can ensure that the necessary CORS headers are properly set, allowing Edgemesh® Client to cache the resource.
-
Enable CORS with the Third-Party Provider: Another option is to contact the third-party provider responsible for the asset and request that they enable CORS for your site. This will involve adding the 'Access-Control-Allow-Origin' header to their server's response, specifically allowing your site's domain to access the resource. Once CORS is enabled, Edgemesh® Client will be able to cache the asset.
-
Ignore the Notice (Skip the Resource): If neither of the above options are feasible, you can safely ignore the notice. Edgemesh® Client automatically adds the request to the dynamic skip list, which means it will not attempt to cache the resource again on that particular device. This ensures that the notice does not persistently appear in the console.
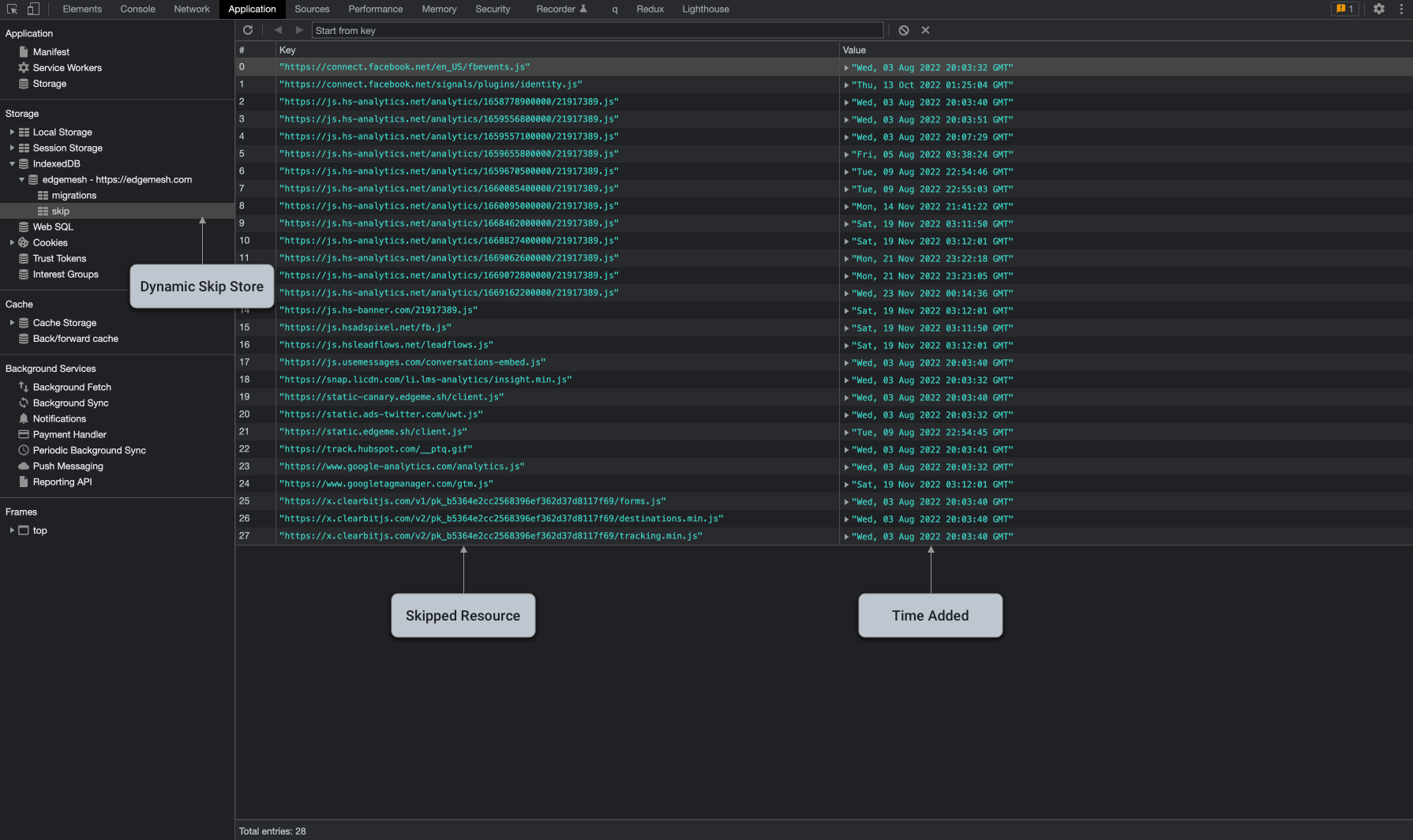
To view the dynamic skip list in the IndexedDB section of the developer tools, follow these steps:
- Open the Developer Tools in your browser.
- Navigate to the Application tab.
- Select IndexedDB from the left-hand navigation.
- Look for the edgemesh database and expand it.
- Inside the edgemesh database, you will find a skip object store. This represents the dynamic skip list where skipped resources are stored.
By reviewing the dynamic skip list, you can verify that the skipped resources are not being cached by Edgemesh® Client.
Please note that it is generally recommended to address CORS issues to fully leverage the caching capabilities of Edgemesh® Client. However, if that is not possible, the dynamic skip list ensures that the resource is not repeatedly attempted to be cached on the same device.