Viewing the Edgemesh® Cache
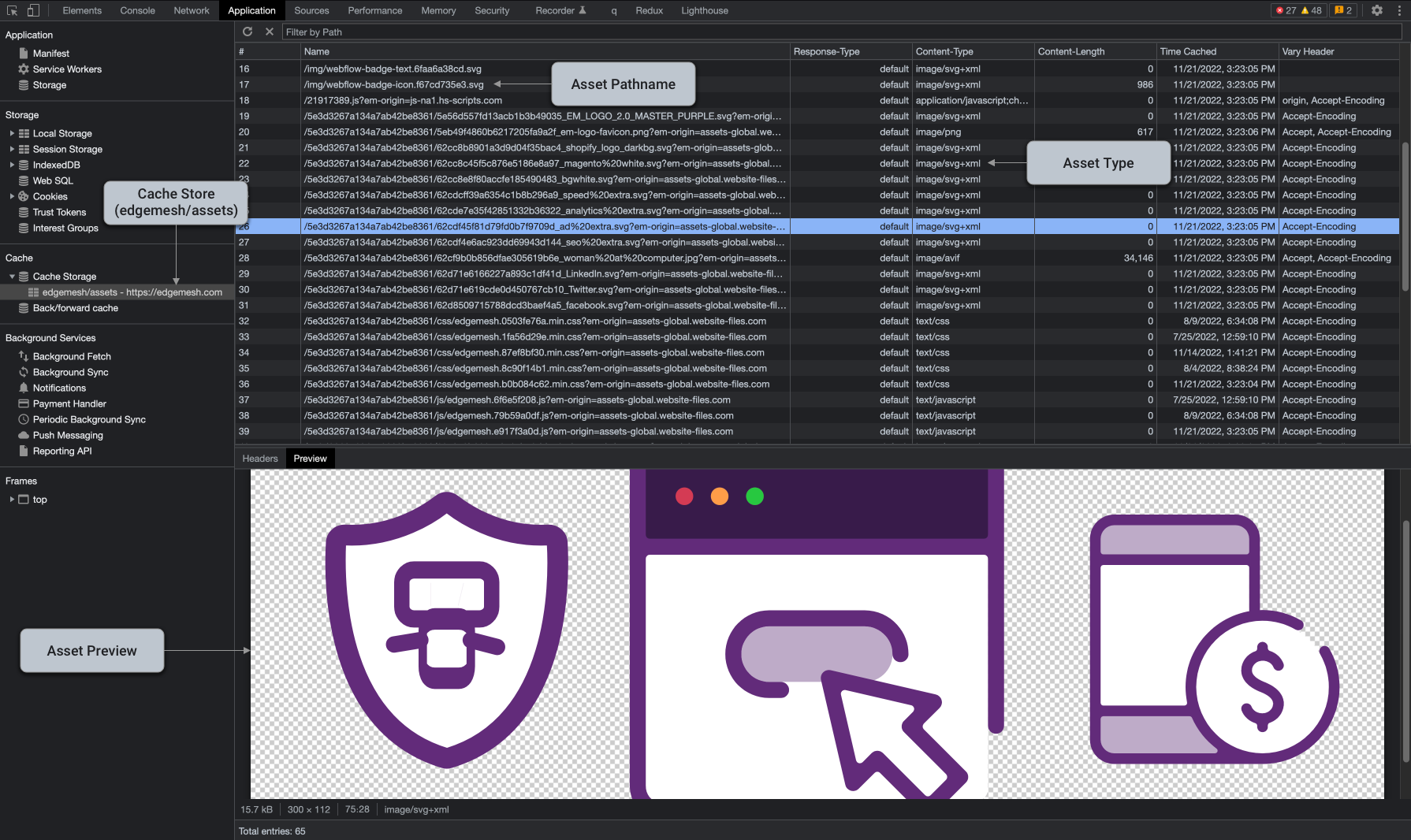
When assets are stored in the Edgemesh® Client cache, they can be viewed and deleted directly in the browser. To examine the Edgemesh® Cache in Google Chrome, open the developer tools and select the Application tab. Then on the left navigation, select Cache Storage.
To view and manage the Edgemesh® Client cache in Google Chrome, you can utilize the built-in developer tools. Here's a step-by-step guide on how to access the Edgemesh® Cache:
- Open your website in Google Chrome.
- Right-click on any part of the page and select "Inspect" from the context menu. Alternatively, you can press Ctrl + Shift + I (or Cmd + Option + I on macOS) to open the developer tools.
- In the developer tools panel, navigate to the Application tab at the top.
- On the left side of the developer tools, you will find a list of categories. Locate and click on Cache Storage under the Storage section.
Once you have selected Cache Storage, you will see a list of available caches, including the Edgemesh® Client cache. The cache entries represent the assets that have been stored by Edgemesh® Client.
To examine the contents of a specific cache store, click on its name in the list. This will reveal the individual files stored in that cache store, along with their respective URLs and other details.
To delete a specific cache entry or clear the entire Edgemesh® Client cache, you can right-click on the cache entry or use the toolbar at the top to perform the desired action.
By using the steps outlined above, you can conveniently access and manage the Edgemesh® Client cache in Google Chrome's developer tools, allowing you to examine the cached assets and take appropriate actions as needed.