Intelligent Prefetch
The Edgemesh® Client prefetch feature is designed to enhance navigation performance by scanning the viewport for links, fetching their content, and caching it in the dedicated Edgemesh® cache. When a user clicks on a prefetched link, the HTML content is already downloaded locally, eliminating the need for a network request. This significantly reduces navigation latency, with navigation events taking only 1 to 10 milliseconds instead of potentially several seconds over the network.
The prefetch feature identifies eligible links by downloading and parsing your website's sitemap at the edge and caching the results in a dedicated cache in Edgemesh® Client. This results in prefetches that request only HTML pages, leaving functional links such as API calls and form actions untouched.
Enabling the Feature
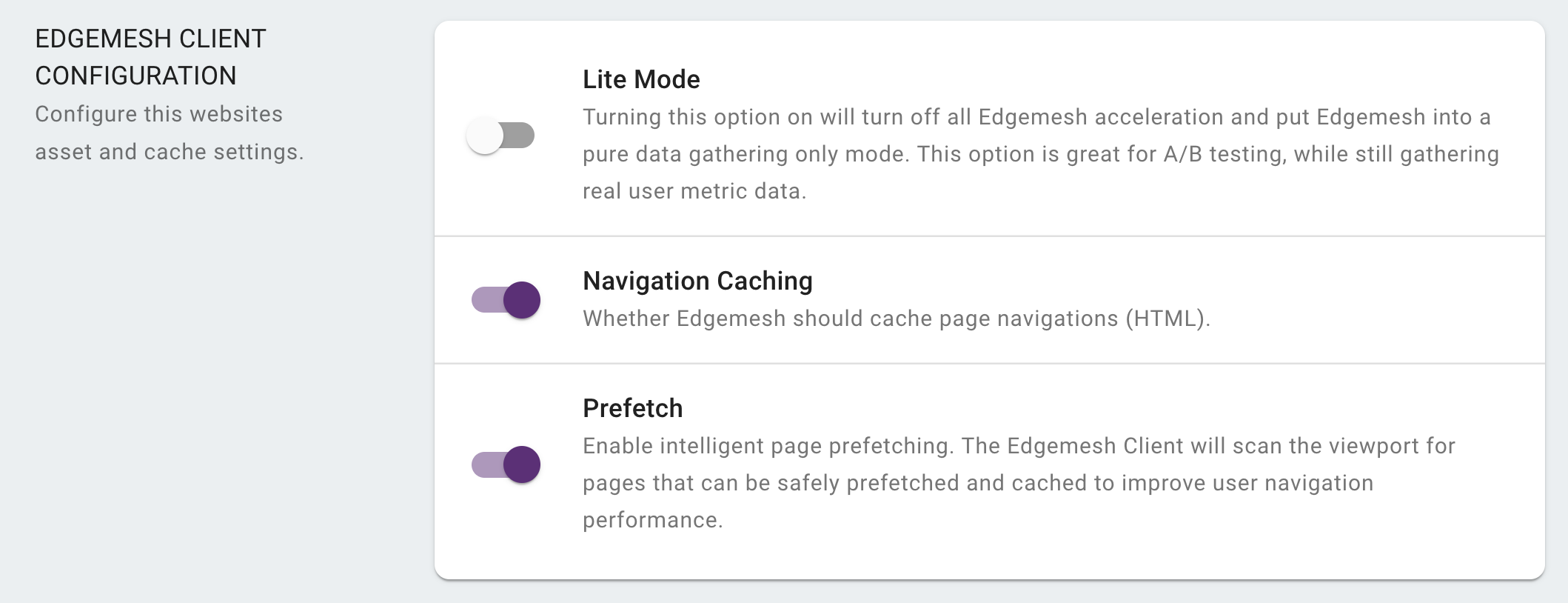
To enable the prefetch feature, you can go to the Edgemesh® Portal and navigate to the configuration settings for your domain. There, you'll find a toggle to enable the feature. It's important to note that the prefetch feature works in conjunction with Navigation Caching, so make sure to enable both to fully leverage the benefits of prefetching.

Enabling and properly configuring the prefetch feature can significantly improve the perceived performance of your website's navigation, providing a smoother and more responsive user experience.